Uczymy się myśleć abstrakcyjnie: Różnice pomiędzy wersjami
mNie podano opisu zmian |
|||
| Linia 101: | Linia 101: | ||
Do znacznika <body> dodajmy własność „onclick” i nadajmy jej wartość „test();”. Będzie to znaczyć, że po kliknięciu na stronie wykona się procedura „test”. | Do znacznika <body> dodajmy własność „onclick” i nadajmy jej wartość „test();”. Będzie to znaczyć, że po kliknięciu na stronie wykona się procedura „test”. | ||
<syntaxhighlight lang="html" line="1" > | <syntaxhighlight lang="html" line="1" > | ||
<body onclick="test();">kliknij tutaj</body> | <body onclick="test();">kliknij tutaj</body> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Procedura musi zostać napisana – żeby się wykonała: | Procedura musi zostać napisana – żeby się wykonała: | ||
<syntaxhighlight lang="javascript" line="1" > | <syntaxhighlight lang="javascript" line="1" > | ||
function test() { | function test() { | ||
alert('!'); | alert('!'); | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| Linia 207: | Linia 213: | ||
html: | html: | ||
<syntaxhighlight lang="html" line="1" > | <syntaxhighlight lang="html" line="1" > | ||
<body><span style="color:blue" id="test" onclick="test();"> kliknij tutaj</span></body> | <body><span style="color:blue" id="test" onclick="test();"> kliknij tutaj</span></body> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Javascript: | Javascript: | ||
<syntaxhighlight lang="javascript" line="1" > | <syntaxhighlight lang="javascript" line="1" > | ||
function test() { | function test() { | ||
alert(document.getElementById("test").style.color); | alert(document.getElementById("test").style.color); | ||
} | } | ||
</syntaxhighlight> | </syntaxhighlight> | ||
Aktualna wersja na dzień 13:05, 25 wrz 2022
| Moduł: Podstawy |
| Poziom: Podstawowy |
| Profil: Dla wszystkich |
| Wymagania: Zapoznanie się z modułem 1 |
Symbole
Każdy użytkownik współczesnych smartfonów i komputerów wie co to są ikony. To takie uproszczone symbole oznaczające różne programy. W zależności od wielkości ikonki można pokazać więcej lub mniej szczegółów. Poniżej mamy szereg symboli psa:
W przypadku symboli należy odróżnić to co one oznaczają – czyli na co wskazują i to co one znaczą – czyli jaką mają pozycję w systemie (jak je rozumiemy, jak wpływają na otoczenie, co nimi wyrażamy, etc).
Na przykład w przypadku ikony – ważne jest to co symbol oznacza - na co wskazuje,
W przypadku znaku drogowego ważniejsze jest jego znaczenie – jak należy go rozumieć, choć czasem oznacza on też miejsce na drodze.
Zadanie: opisać co oznacza (na co wskazuje) i jakie ma znaczenie (co znaczy, jak wpływa na oglądających go) powyższy znak drogowy.
Nie zawsze rozróżnienie znaczenia i oznaczania jest łatwe tak jak w przypadku znaku drogowego. Należy jednak zdawać sobie sprawę z tego rozróżnienia – bo to jest ważne dla zrozumienia logiki, będącej fundamentem programowania.
Logika w automatycznych obliczeniach
Każdy symbol w programach to także komórka w pamięci, której zawartość wpływa na działanie systemu. Możemy więc mówić, że symbol ma pewne znaczenie (wpływ na system). Czy jednak także coś oznacza – albo inaczej, czy się do czegoś odnosi? A może w systemie komputerowym te odniesienia są jedynie innym sposobem opisu tego, jak zmienna/symbol wpływa na system – czyli jakie ma znaczenie w systemie? Jeśli chodzi o odniesienia do rzeczywistości (co oznacza symbol poza wirtualnym światem komputerów) – to one w samych obliczeniach nie są ważne. Odniesienia te są symbolom nadawane poprzez urządzenia peryferyjne w komputerze, albo człowieka, interpretującego wyniki działania programów.
To jest istota wirtualności! Programowanie komputerów to budowanie struktur wirtualnego świata!
Takie abstrahowanie od rzeczywistości nie jest wyłącznie domeną informatyki! Tak samo wyglądają wytwory artystów i matematyków. Teoretycznie te dziedziny mogą istnieć nawet gdyby nie było żadnej rzeczywistości (poza nośnikiem wytwarzanych treści oczywiście ;-)).
Czy w świecie wirtualnym istnieje pełna „swoboda twórcza”? W świecie rzeczywistym istnieją ograniczenia fizyczne. Nie możemy iść prosto przed siebie, bo zawsze trafimy na jakąś przeszkodę nie do pokonania. Czy takie ograniczenia istnieją również w świecie wirtualnym?
Tak – przyjęto, że poprawne jest myślenie i programowanie (!) zgodne z regułami logiki. Programy komputerowe budowane ściśle według zasad klasycznego rachunku zdań! W komputerach nie ma nic co łamałoby zasady logiki. Funkcja przejścia jest wyrażeniem logicznym:
Tak ściśle rzecz ujmując jest to zbiór wyrażeń logicznych, z których każde mówi – czy po następnym takcie zegara konkretna komórka pamięci będzie miała wartość 1 lub 0.
Semantyka języków programowania
Funkcja przejścia jest fizyczną realizacją wyrażenia logicznego i liczy się wyłącznie sposób połączenia między wejściem i wyjściem (jak w kolejnych taktach zegara zmienia się stan).
Jednak napisanie złożonego wyrażenia logicznego obejmującego miliony połączeń jest zadaniem trudnym – jeśli nie nadamy fragmentom pamięci jakichś oznaczeń i nie posłużymy się językiem programowania (zbiorem instrukcji), który ma swoją semantykę (czyli znaczenie symboli).
Semantyka to pojęcie z dziedziny lingwistyki (nauki o językach) i dotyczy znaczenia wypowiedzi. Jest to też pojęcie mające zastosowanie w informatyce.
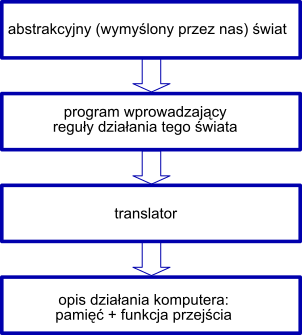
Programując zapisujemy zbiór instrukcji (zdań jakiegoś języka) które odnoszą się do zawartości pamięci komputera. Mało tego – w informatyce tworzy się bardziej abstrakcyjne języki, które są następnie tłumaczone na język prostszy, a dopiero później na coś co nazywa się „językiem maszyny” i jest wpisywane do pamięci komputera. Mamy więc sytuację analogiczną do tej jak w językoznawstwie – gdzie używa się pojęcia „metajęzyk”. Jest to język w którym opisujemy wypowiedzi w innym języku. W polskim podręczniku do języka angielskiego metajęzykiem wobec języka angielskiego jest język polski. W komputerze metajęzykiem dla języka programowania jest najczęściej język maszynowy (nazywany asemblerem), który opisuje znaczenie i oznaczanie (odniesienia do pamięci komputera) użytych przez programistę wyrażeń. Taki proces nazywa się translacją (czyli inaczej tłumaczeniem).
Pisząc program opisujemy w rzeczywistości to jak powinien działać komputer – czyli jaka ma być zawartość pamięci i jakie wyrażenie logiczne wyznaczające na podstawie stanu pamięci stan następny. Jednak dzięki istnieniu translatorów (takich jak Google Translator), możemy posługiwać się językiem bardziej dla nas wygodnym niż asembler i operować abstrakcyjnymi pojęciami, a następnie przetłumaczyć program na „język maszyny” - czyli de facto stworzyć rzeczywisty program.
Nawet pisząc proste wyrażenie logiczne takie jak „a lub b i c” używamy symboli, które są abstrakcyjne. Czyli symbole te mają jakieś znaczenie, ale nie oznaczają niczego konkretnego (nie odnoszą się do niczego poza tym wyrażeniem). Gdy jednak programista opisuje (lub planuje) działanie komputera, to przecież te symbole odnoszą się do komórek pamięci! Nadal więc oznaczanie symboli jest istotne – tyle, że symbole odnoszą się do rzeczywistości wirtualnej.
Mamy więc:
Posługujemy się symbolami i opisujemy jak ma się zmieniać pamięć. Symbole mogą oznaczać miejsce w pamięci – wtedy to miejsce oznaczone symbolem nazywamy zmienną.
Zawartość zmiennej jest tym, co ta zmienna oznacza. Symbole jakimi się posługujemy na co dzień odnoszą się najczęściej do rzeczywistości. Zmienne w programach – niekoniecznie. Tym się różni świat realny od wirtualnego.
Tak naprawdę należałoby mówić o świecie abstrakcyjnym a nie wirtualnym. Gdy mówimy o świecie realnym, poprawne są wypowiedzi sformułowane w sposób zrozumiały (posiadające znaczenie) i mówiące prawdę (oznaczanie). Prawdziwe są te wypowiedzi, które opisują stan faktyczny. Prawdą jest, że „koń pasie się na łące”, gdy rzeczywiście koń pasie się na łące.
W świecie abstrakcyjnym poprawne są te wypowiedzi, które w zrozumiały (dla kompilatora) sposób opisują działanie abstrakcyjnego systemu.
Zadanie domowe: zapoznać się z klasyczną definicją prawdy Arystotelesa i nawiązującą do tej definicji teorii Tarskiego https://pl.wikipedia.org/wiki/Prawda, pojęciem metajęzyka https://pl.wikipedia.org/wiki/Metaj%C4%99zyk oraz pojęciem semantyki referencyjnej https://pl.wikipedia.org/wiki/Semantyka_(j%C4%99zykoznawstwo)#Semantyka_referencyjna
Obiekty
Jednym z najważniejszych pojęć we współczesnej informatyce jest pojęcie obiektu. Kiedyś zmienne oznaczały po prostu fragment pamięci. Obecnie podobnie jak w przypadku hierarchii języków - stosuje się także coraz bardziej złożone struktury pamięci, które są tłumaczone na struktury prostsze. Na przykład uporządkowany zbiór wartości jest przechowywany w strukturze nazywanej listą. Z uwagi na to, że zawartość pamięci jest traktowana jako „dane” dla programów – mówimy o takich strukturach jako o strukturach danych. Najbardziej zaawansowaną strukturą w językach programowania jest obiekt. Jest to struktura, która ma swoje własności (które także mogą być obiektami) i metody zmian tych własności.
Na przykład obiekt opisujący samochód będzie miał własności takie jak drzwi, koła, szyby etc… Metodą zmiany może być komenda uruchomienia wydawana przez przekręcenie kluczyka w stacyjce.
Najczęściej spotykanym przez nas obiektem komputerowym jest dokument HTML – czyli strona internetowa. Ona też ma swoją obiektową strukturę, nazywaną modelem DOM: https://pl.wikipedia.org/wiki/Obiektowy_model_dokumentu
Analiza przykładu
Te teoretyczne rozważania zilustrujmy konkretnym programem. Wykorzystamy język JavaScript używany w przeglądarkach internetowych. Istnieje kilka stron na których można testować takie programy (http://codepen.io/pen/ lub https://jsfiddle.net/ lub http://jsbin.com/).
Przykład 1:
http://jsbin.com/folowenasa/edit?html,css,js,console,output
Wpiszmy w treść strony jakiś tekst – na przykład „Kliknij tutaj”.
Do znacznika <body> dodajmy własność „onclick” i nadajmy jej wartość „test();”. Będzie to znaczyć, że po kliknięciu na stronie wykona się procedura „test”.
<body onclick="test();">kliknij tutaj</body>
Procedura musi zostać napisana – żeby się wykonała:
function test() {
alert('!');
}
Jakie jest znaczenie i oznaczanie użytych symboli?
| symbol | Znaczenie | oznaczanie |
| body | Część języka HTML w którym opisujemy strony internetowe. W tym wypadku znacznik używany do ograniczenia całej strony. | Oznacza wnętrze (treść) strony. |
| < > | Dwa symbole określające początek i koniec znacznika. | Miejsce w tekście gdzie zaczyna się i kończy znacznik. |
| / | Zmienia znaczenie znacznika (koniec oznaczanego obszaru) – o ile występuje natychmiast po znaku < | |
| onclick | Własność dodawana do znacznika. Po znaku = nadaje się tej własności wartość. | Co się stanie, gdy klikniemy na wskazywane przez znacznik miejsce. |
| function | Symbol używany do zdefiniowania fragmentu kodu (programu) nazywanego funkcją. | Definicję jakiejś funkcji. |
| test | Symbol zdefiniowany przez nas – konkretnej funkcji. | Definicję konkretnej funkcji test. |
| alert | Wyświetlenie komunikatu | Funkcję zdefiniowaną (wbudowaną) w przeglądarce. |
| { | Znaki używane dla interpretera (przeglądarki internetowej) – aby mógł zrozumieć znaczenie tekstu | Początek procedury |
| } | Koniec procedury | |
| ; | Koniec fragmentu procedury zawierającą instrukcję (zob niżej). | |
| " | Cudzysłów oznaczający początek i koniec napisu. | |
| = | Znak równości (własność ma określoną wartość) | |
| ( | Początek miejsca na parametry funkcji | |
| ) | Koniec miejsca na parametry funkcji |
Więcej informacji: http://www.w3schools.com/html/html_intro.asp (można wybrać polskie tłumaczenie – jest dość porządne). http://pdf.helion.pl/e14te3/e14te3.pdf (rozdział 3.8 i dalej)
Nie zawsze rozróżnienie znaczenia i oznaczania jest oczywiste. W przypadku symbolu „/” mamy do czynienia jedynie z modyfikacją znaczenia innego symbolu. Można na siłę określić co on oznacza (miejsce po którym nastąpi nazwa zmodyfikowanego symbolu?) - ale czy to nam jest potrzebne?
Dodatkowego wyjaśnienia wymaga znaczenie symbolu „funkcja” i pojęcia które się za nim kryje.
Funkcja to fragment kodu programu określony nazwą. Zamiast słowa funkcja używa się czasem określenia ‘procedura’, które nie oznacza jednak dokładnie tego samego (wybiegając nieco w przyszłość: funkcja zwraca wartość, procedura nie).
Uwaga metodyczna: używanie praktycznych środowisk programistycznych ma tą przewagę nad zabawami typu Scratch lub Baltie (które raczej są przeznaczone dla szkół podstawowych) – że pozwala doświadczyć czegoś najpiękniejszego w pracy programisty: natychmiast widocznego i użytecznego efektu, którym można się pochwalić.
Definicja a użycie symbolu
Należy odróżnić użycie i definicję symbolu. Symbol „test” jest zastosowany w powyższym przykładzie dwa razy: raz go definiujemy (po słowie function), drugi raz używamy. W pierwszym przypadku ważniejsze jest to co symbol oznacza (definicję procedury) w drugim – co znaczy (taki sposób funkcjonowania strony, że kliknięcie w jej fragment spowoduje wyświetlenie komunikatu).
Czym symbol „alert” różni się od symbolu „test”?
Funkcję „test” musieliśmy zdefiniować. Funkcja „alert” została zdefiniowana przez twórców JavaScript i po prostu możemy jej używać.
Co jeszcze możemy powiedzieć o symbolach? Poza rozróżnienie znaczenia i oznaczania mamy jeszcze sam symbol jako byt (obiekt fizyczny). Znaczek biegnących dzieci jest namalowany na znaku drogowym – najczęściej blaszanym i z użyciem farby.
Pomoc dydaktyczna: odróżnienie symbolu od kryjących się pod nim treści można przedstawić za pomocą pudełek w których ukrywamy różne rzeczy. Można na przykład dzieciom zrobić konkurs na symbole oznaczające kosze na różnego rodzaju odpadki (przy okazji uczymy ekologii ;-)).
Kontekst i znaczenie
Znaczenie symbolu zależy od kontekstu w którym go używamy. Słowo „alert” oznacza po angielsku alarm. W środowisku przeglądarki internetowej powoduje wyświetlenie komunikatu. Użycie symbolu w powyższym zdaniu jest jego przytoczeniem (cytatem). Po to używamy cudzysłowów. Jeśli w definicji funkcji test zmienimy alert(‘!’) na alert(‘alert’) to nie wykona się dwa razy funkcja „alert”, tylko zostanie wyświetlona (przytoczona) jej nazwa.
Kontekst jest ważny, bo w różnych miejscach ten sam symbol może oznaczać coś innego. Nie należy tego nadużywać (lepiej stosować różne symbole).
Przykład 2:
html:
<body><span style="color:blue" id="test" onclick="test();"> kliknij tutaj</span></body>
Javascript:
function test() {
alert(document.getElementById("test").style.color);
}
W przykładzie tym użyliśmy nowego znacznika span – którym określamy fragment tekstu. Dodatkowa własność znacznika to style - oznacza ona sposób wyświetlania. W tym wypadku zdefiniowaliśmy kolor jako niebieski. Symbol „test” został użyty na określenie zarówno funkcji jak i fragmentu tekstu w znaczniku span.
Użyliśmy też innej zdefiniowanej funkcji: document.getElementById – która zwraca nam część strony określoną identyfikatorem (własność id). Możemy w JavaScript odnosić się do własności tej części strony. Na przykład document.getElementById("test").style.color oznacza odwołanie do stylu i wybranie z tego stylu nazwy koloru.
Możemy ten kolor też w JavaScript zmieniać. Na przykład dodanie instrukcji: document.getElementById("test").style.color = "red"; spowoduje zmianę koloru na czerwony.
Ćwiczenie:
1) próbujmy zmieniać nazwy symbolu test w różnych miejscach gdzie go użyto. Które z tych zmian mają sens?
2) Dodajmy zmianę koloru na czerwony.
Przy próbach zmiany symbolu może wystąpić taka sytuacja, że odwołujemy się do elementu, którego nie ma (bo na przykład zmieniliśmy id=”test” na id=”test1” a odwołujemy się do „test”). Najczęściej ma to miejsce wskutek pomyłek. Co się wówczas dzieje? Pojawia się symbol pusty (z angielskiego null). Słowo ‘null’ nie oznacza nicości (w komputerze nie ma czegoś takiego), tylko właśnie symbol pusty.
Pojęcie symbolu pustego występuje na przykład w grze w domino („mydło”). Wyobraźmy sobie choinkę i prezenty, w pudełkach oznaczane imionami domowników. Te imiona są symbolem oznaczającym prezent dla konkretnej osoby. A co będzie gdy pojawi się pudełko bez symbolu? Może to po prostu ktoś zostawił opakowanie po ozdobach choinkowych? W środku nic nie ma. Mamy przykład symbolu pustego.
To co symbole oznaczają może się zmieniać. Pojęcie zmiennej (pudełko oznaczone symbolem) jest chyba najważniejszym w programowaniu komputerów. W naszym przykładzie symbol „color” znaczy kolor wyświetlania, a oznacza konkretny kolor (‘blue’, lub ‘red’).
Podsumowanie
- Symbole jakich używamy mają swoje znaczenie i mogą coś oznaczać (na coś wskazywać).
- W logice posługujemy się symbolami abstrakcyjnymi, które nie odnoszą się do konkretnych rzeczy.
- Komputer działa zgodnie z zasadami logiki. Funkcję przejścia można teoretycznie opisać jako zbiór wyrażeń logicznych.
- W praktyce posługujemy się językami programowania, które są tłumaczone na język maszynowy przez translator.
- Symbole w językach programowania mają znaczenie i mogą oznaczać miejsce w pamięci. W tym drugim przypadku mówimy o zmiennych, a miejsce oznaczone tą nazwą nazywamy zmienną.
- Języki programowania mogą tworzyć hierarchię (bardziej abstrakcyjny może być tłumaczony na bardzie zbliżony do języka maszynowego - asemblera). Odpowiada to podziałowi na język i metajęzyk w językoznawstwie.
- Struktury pamięci (struktury danych, zmienne) mogą także być złożone i tworzyć obiekty.
- Obiekt to struktura danych która ma swoje własności i metody zmian tych własności. Przykładem takiej struktury jest dokument HTML.